Théâtre de la Vagabonde
Création d'un site WordPress pour un nouveau lieu culturel

Le théâtre de La Vagabonde a ouvert ses portes pour la première fois en 2024 au 122 rue de Bagnolet, Paris 20e. Il s’agit d’un lieu consacré au conte et à l’art du récit, initié par la compagnie de théâtre La Huppe Galante.
Nathalie Leone, membre de cette compagnie, m’a confié pour mission de créer le site de ce lieu, qu’elle souhaite unique et à l’image de l’esprit du projet : convivial, plein d’imaginaire et libre. Elle veut aussi qu’une partie du site soit dédié à La Huppe Galante et aux événements qui font la compagnie, puisque le site internet de cette dernière est voué à disparaître.
Analyse du besoin
Idéation
Wireframing
Prototypage
WordPress
Recherche UX
Entretiens, proto-persona et Empathy Map
Après avoir préparé un questionnaire, j’ai réalisé un entretien avec Nathalie Leone.
Cela m’a permis, dans un premier temps, de cerner ses besoins, avant d’interroger de créer un questionnaire exploratoire en ligne, qui a recueilli 103 réponses. Grâce à tous ces retours, j’ai réalisé un persona, puis une Empathy map.


Benchmark et User Flow
Je me suis ensuite consacrée à la réalisation d’un benchmark.
Tous les éléments récoltés lors de ma recherche UX, des réponses au questionnaire au Benchmark, m’ont ensuite permis de réaliser un User Flow du futur site.


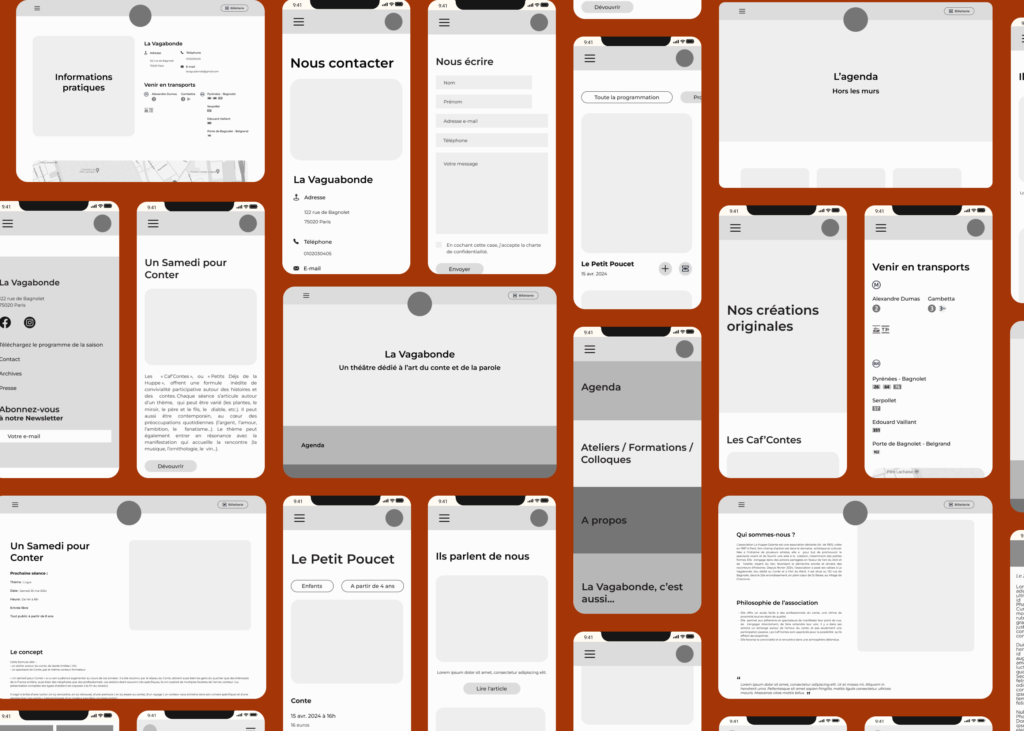
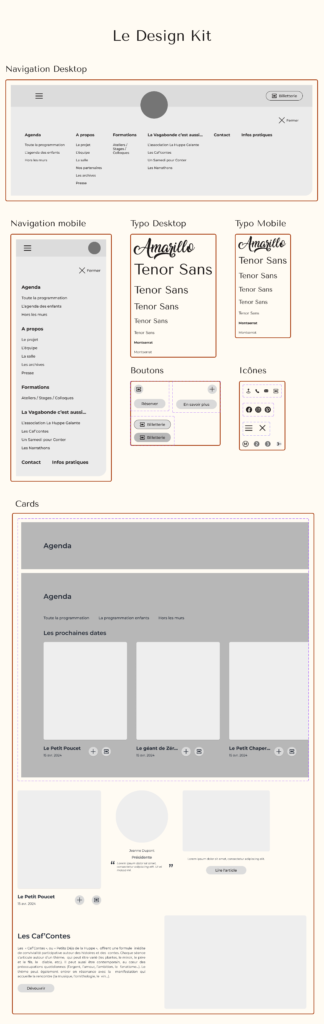
Design Kit et Wireframes
À partir de là, je me suis attelée à la création Design Kit sur Figma, avant de concevoir des wireframes haute fidélité en m’aidant de l’auto-layout ou encore des variables de type booléennes.


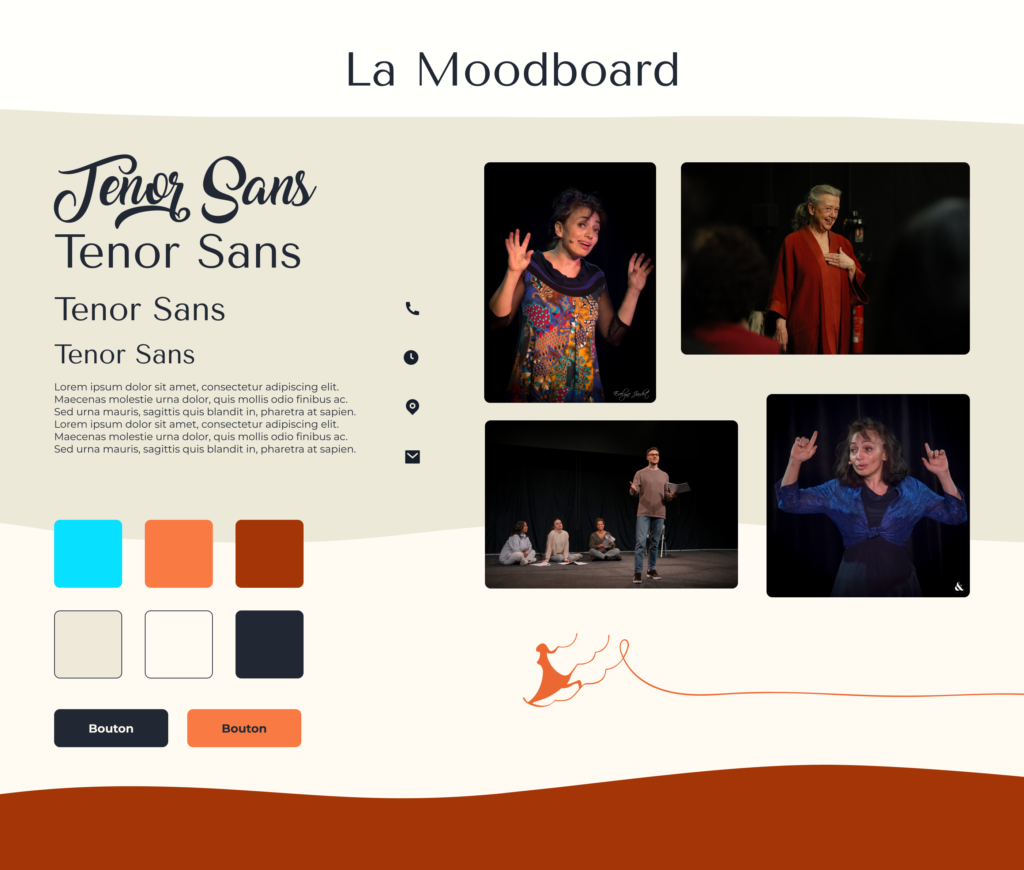
UI Design
Une fois les Wireframes prototypés par le client, je lui ai soumis 3 Moodboards. Il en a choisi une, ci-après :

Intégration WordPress
J’ai alors entamé l’intégration du site dans WordPress, d’abord en Local. J’ai pris soin d’installer un thème enfant, sachant que j’allais devoir ajouter des lignes de CSS, et d’établir un Style Guide précis et complet.
Pour l’élaboration de ce site responsive, j’ai travaillé avec le Theme Builder Elementor et l’extension Pro Elements.