Exo-Partners
Refonte UX et UI de la suite de logiciels Khubeo, à destination des acteurs de l'hôtellerie et de la comptabilité.

Ma mission consiste à refondre totalement la suite de logiciels Khubeo, jusqu’alors uniquement imaginée et conçue par l’équipe de développeurs. Cela passe par des entretiens utilisateurs réguliers et une grosse recherche UX, la mise en place d’un Design System multi-modes et multi-marques et bien sûr de nombreux tests utilisateurs et itérations. Le but ? Rendre l’ensemble des interfaces plus intuitives, accessibles et ergonomiques, et leur offrir un design plus moderne.
Entretiens utilisateurs
Ateliers d’idéation
Audit
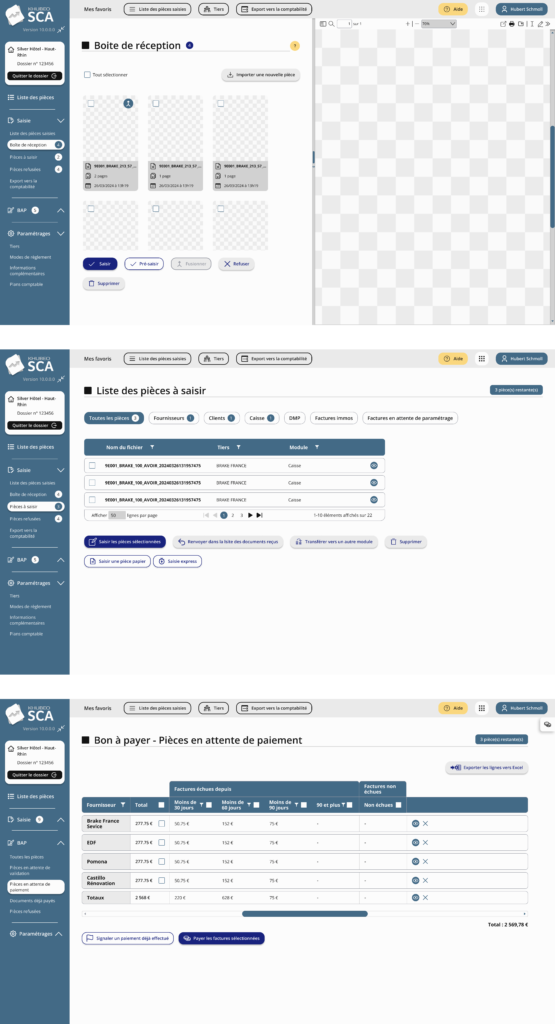
Wireframing
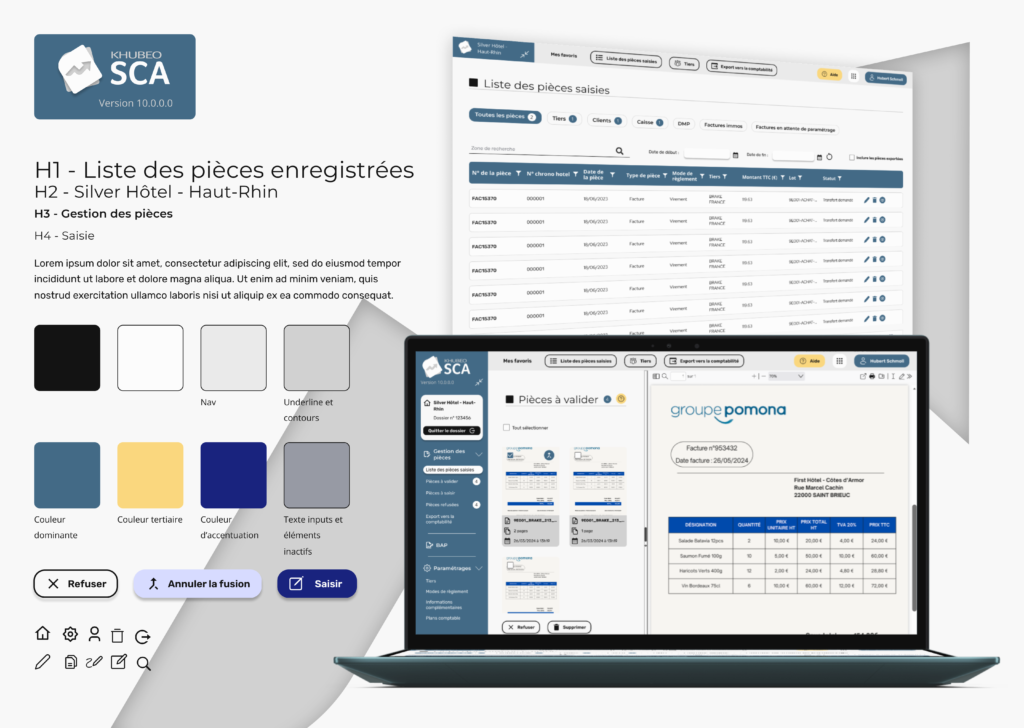
Design System
Recherche UX
Apprendre à connaître les utilisateurs
Pour me permettre d’orienter au mieux la refonte de l’application,
j’ai dans un premier temps pris contact avec plusieurs utilisateurs de la suite des logiciels pour apprendre à les connaître, mieux comprendre leur utilisation des outils et m’informer sur les différentes problématiques qu’ils pouvaient y rencontrer.
J’ai à la suite de ces entretiens réalisé un persona type, des ateliers d’idéation, ainsi que des Empathy Maps.

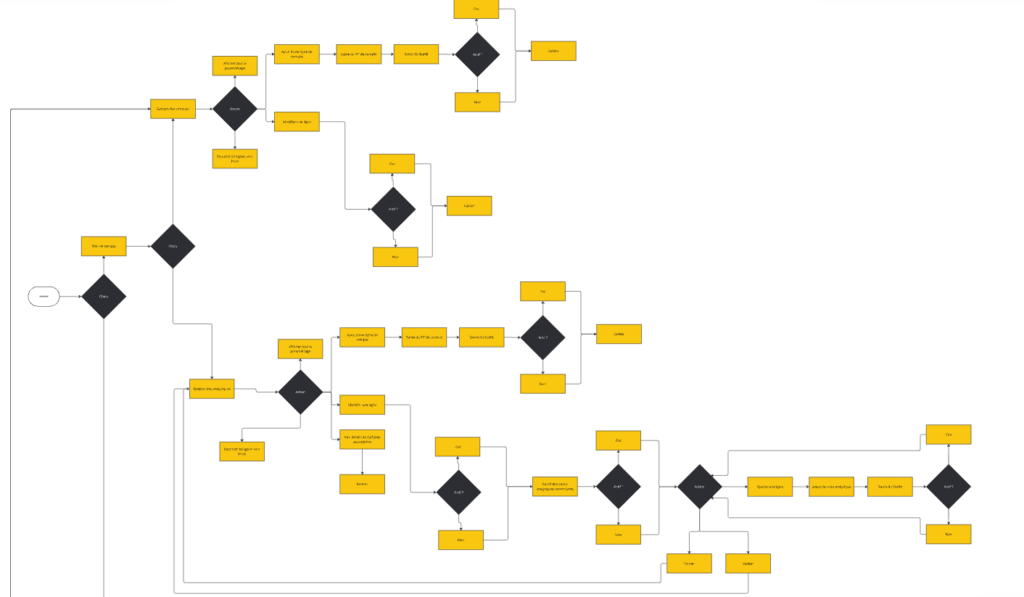
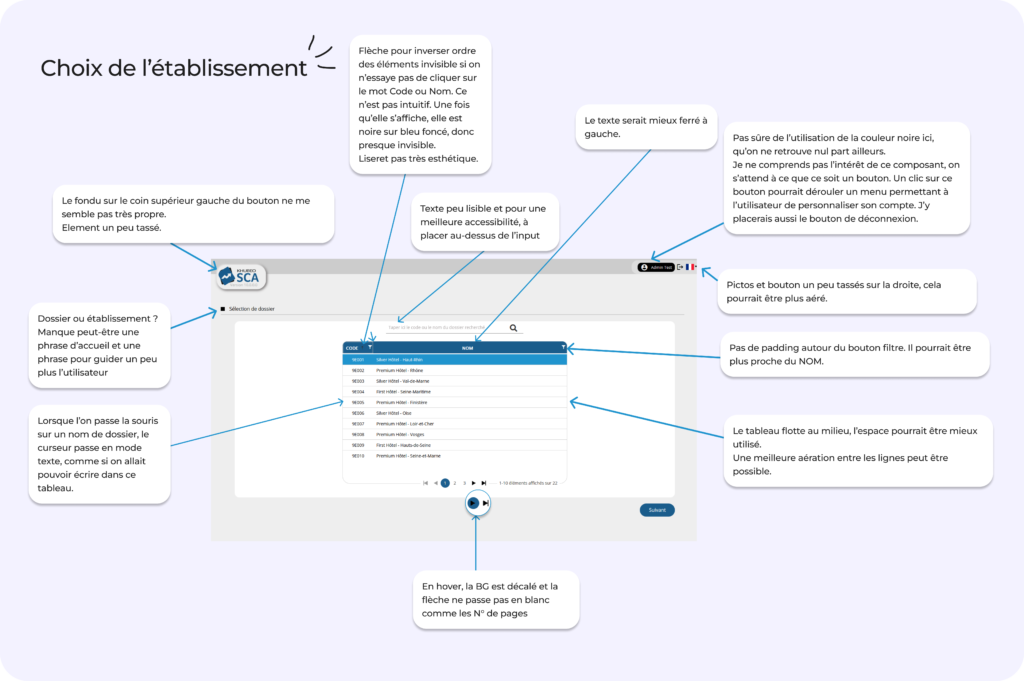
Audit et user flow
A la suite de ça, j’ai réalisé un audit des différents logiciels Khubeo pour identifier les pain points et les solutions qui pourraient être envisagées pour y remédier.
J’ai grâce à cela conçu des user flows des nouveaux parcours utilisateurs, plus fluides et plus ergonomiques.


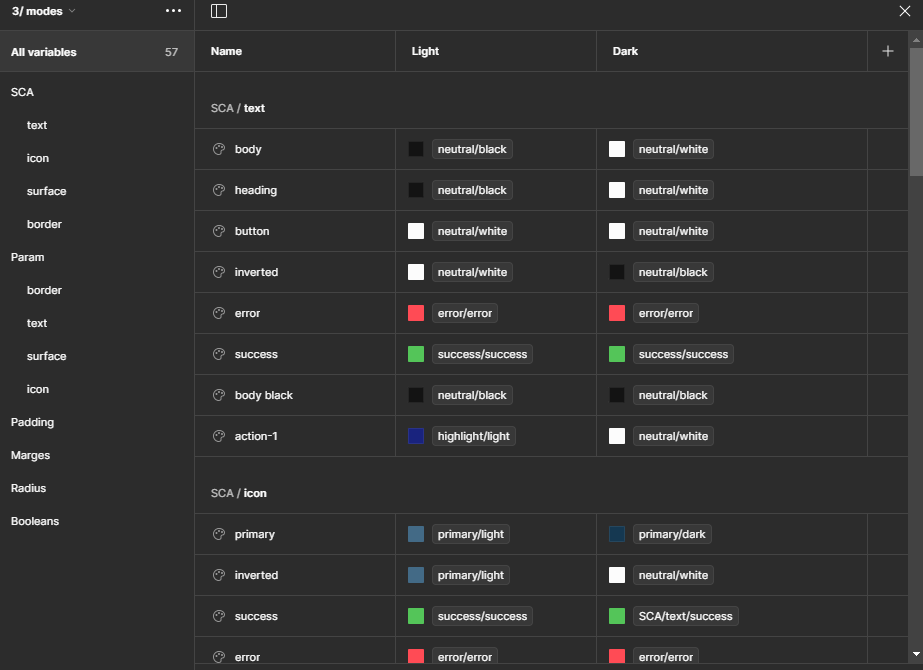
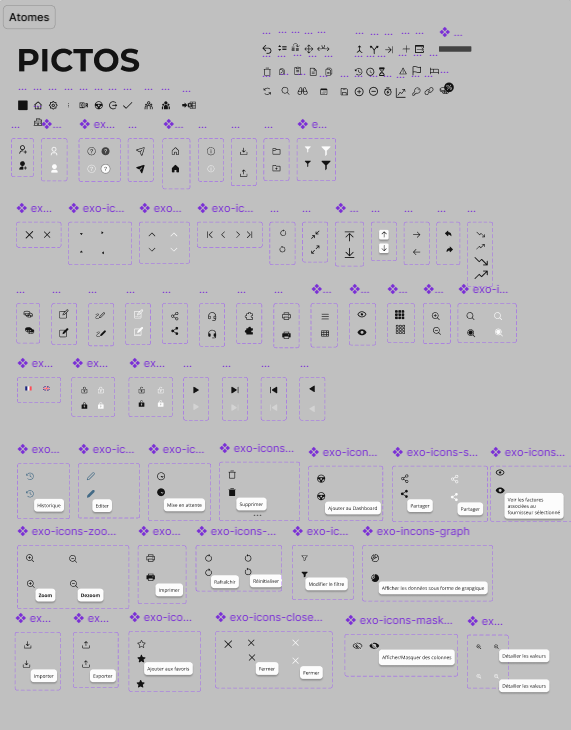
Atomic Design et tokens
J’ai créé sur Figma un Design System avec l’approche de l’Atomic Design et utilisé des design tokens pour créer un Design System multi-modes et multi-marques. S’en est suivie la création de wireframes haute fidélité.


Tests utilisateurs et itérations
Une fois les maquettes terminées, elles sont testées par les utilisateurs de différentes manières. Ces tests donnent lieu à des itérations régulières.

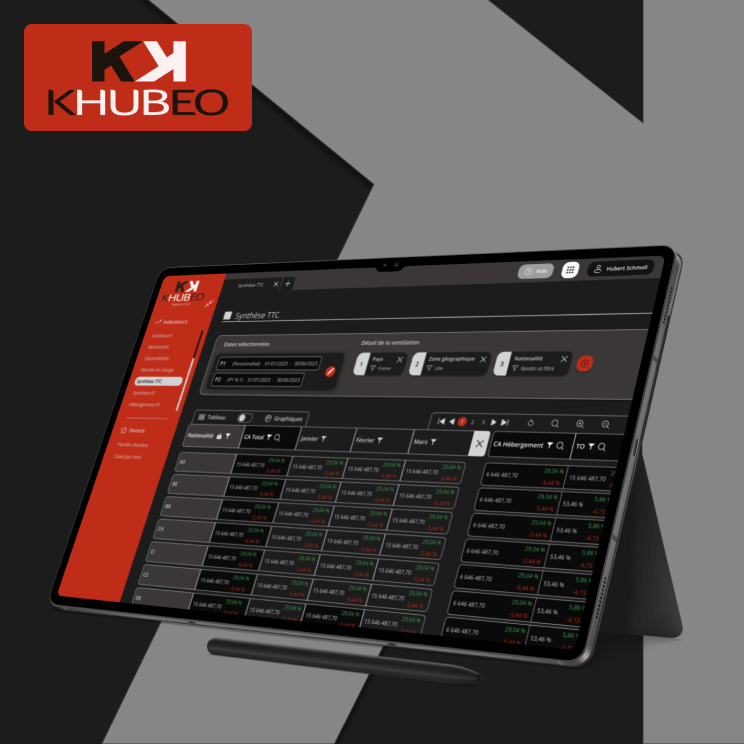
UI Design
J’ai par la suite effectué la mise en UI des interfaces après la présentation de mes différentes propositions et la validation de certaines d’entre elles.