Boulangerie des Frères Barioz
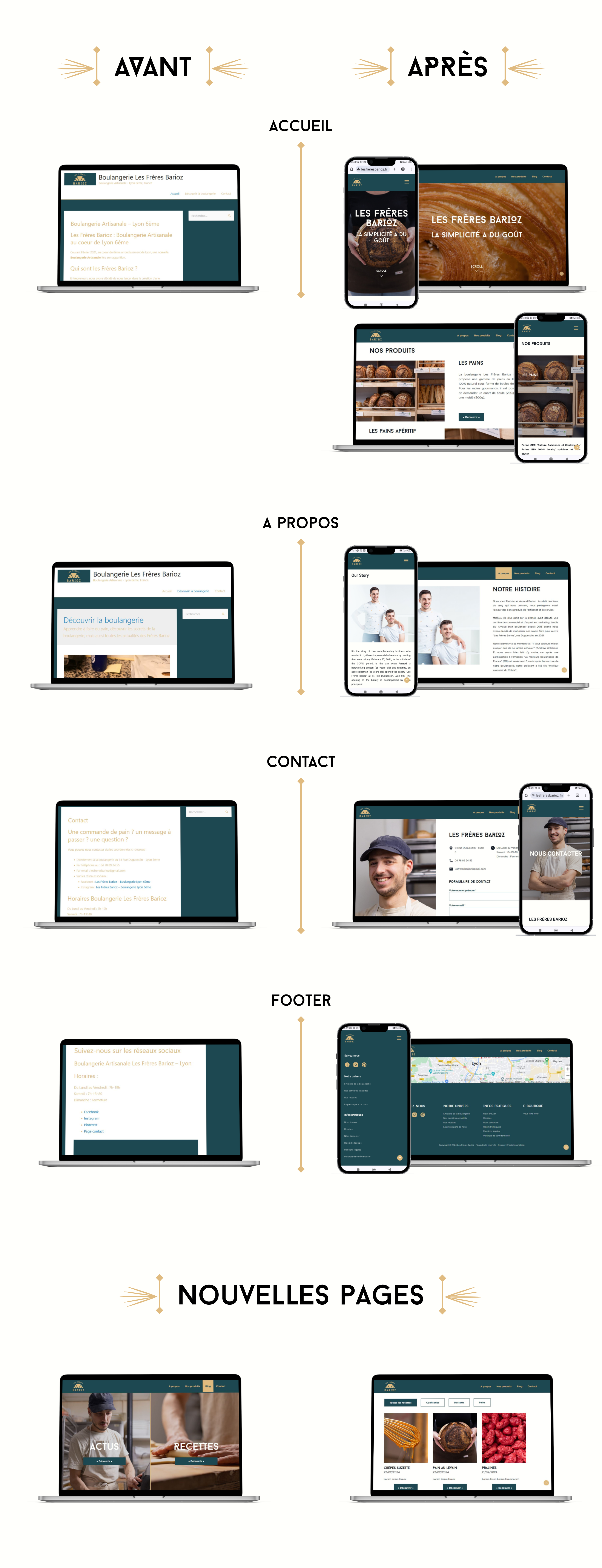
Refonte UX et UI totale de l'interface

Depuis 2021, la boulangerie lyonnaise des Frères Barioz s’est imposée dans le 6e arrondissement de la ville comme une adresse incontournable pour déguster du pain et des pâtisseries aux recettes simples, mais délicieuses et authentiques. Le co-fondateur de cette boulangerie, Mathieu Barioz, souhaite aujourd’hui donner un nouveau souffle au commerce en améliorant la qualité de sa présence sur internet pour toucher une nouvelle clientèle, grâce, notamment, à un nouveau site internet.
Mon rôle est de créer une interface responsive à l’image de la boulangerie – tout en répondant aux attentes de la clientèle d’aujourd’hui et de celle de demain – permettant la compréhension rapide du concept de la boulangerie et la visualisation des produits, le tout en français et en anglais. J’ai pour ce faire travaillé en lien avec le personnel de la boulangerie et avec la clientèle pour faire émerger des solutions concrètes permettant d’améliorer l’expérience et le confort d’utilisation du site.
Analyse du besoin
Ateliers d’idéation
Wireframing
Prototypage
WordPress
Recherche UX
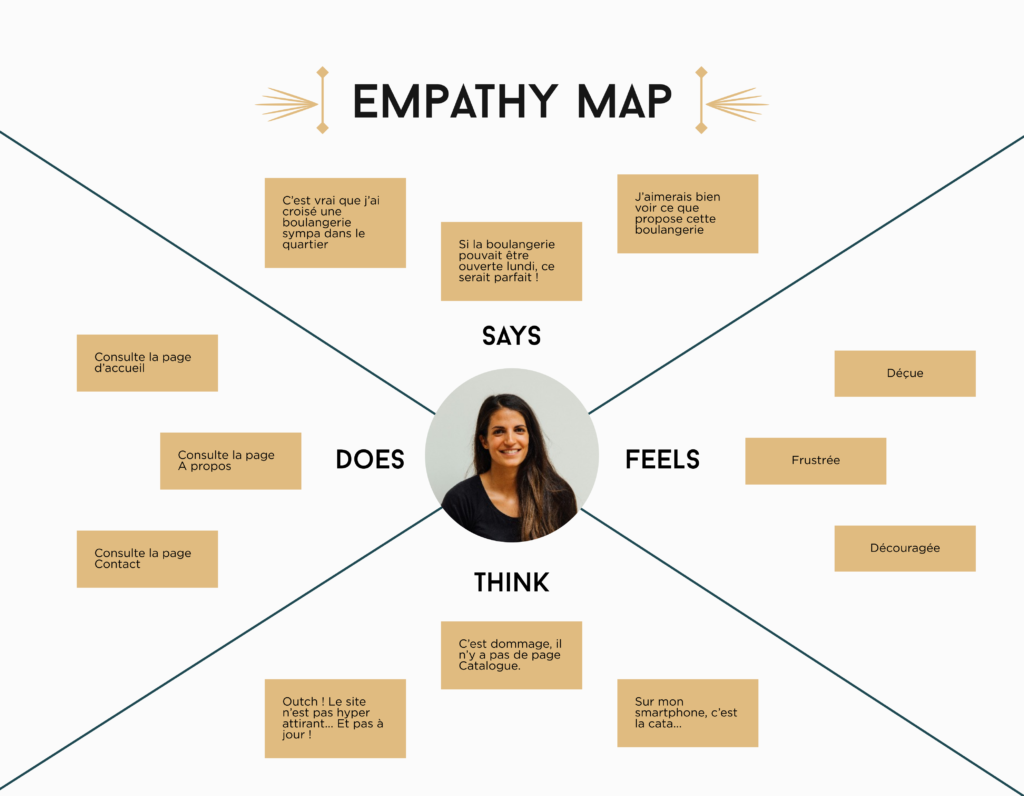
Entretiens, proto-persona et Empathy map
J’ai réalisé un atelier d’idéation avec Mathieu Barioz, le co-fondateur de la boulangerie.
Cela m’a permis, dans un premier temps, de cerner ses besoins, avant d’interroger sa clientèle pour mieux comprendre ses usages et ses attentes. Suite aux réponses obtenues, j’ai décidé l’élargir ma recherche en créant un questionnaire exploratoire en ligne, qui a recueilli 112 réponses. Grâce à tous ces retours, j’ai réalisé un persona, puis une Empathy map.



Identification des pain points et audit
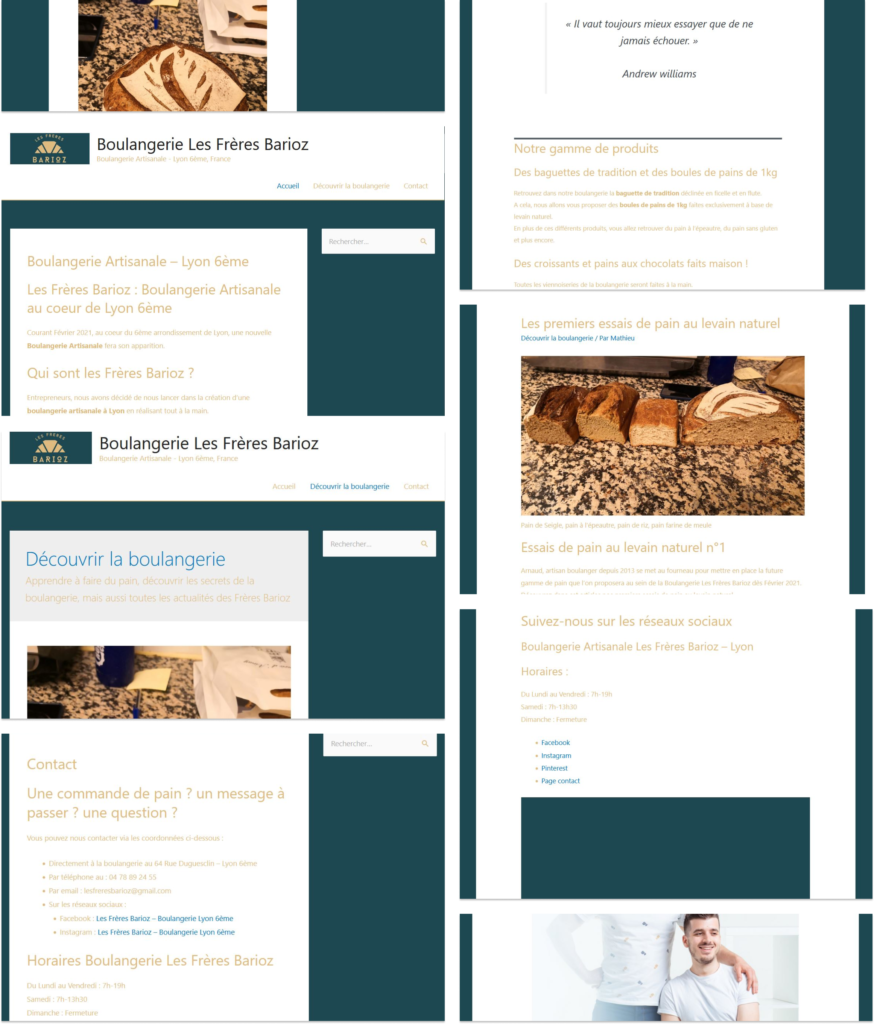
Les réponses à ces interviews m’ont, dans un second temps, permis de mieux comprendre l’utilité que pouvait avoir le site internet, tant pour les frères Barioz que pour leurs clients, quelles attentes ils pouvaient avoir et quels étaient les principaux points négatifs de l’interface.
L’analyse de ces échanges m’a également aidé à mener intelligemment l’audit du site et à trouver des solutions d’amélioration concrètes.

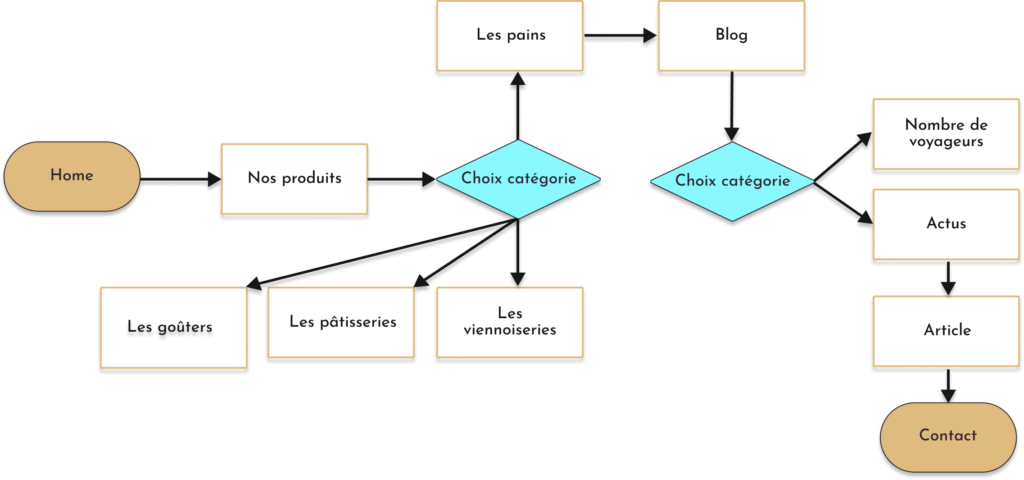
User Flow
J’ai ensuite réalisé, grâce aux éléments importants ressortis de l’audit, du benchmark et des attentes des utilisateurs, un User Flow.

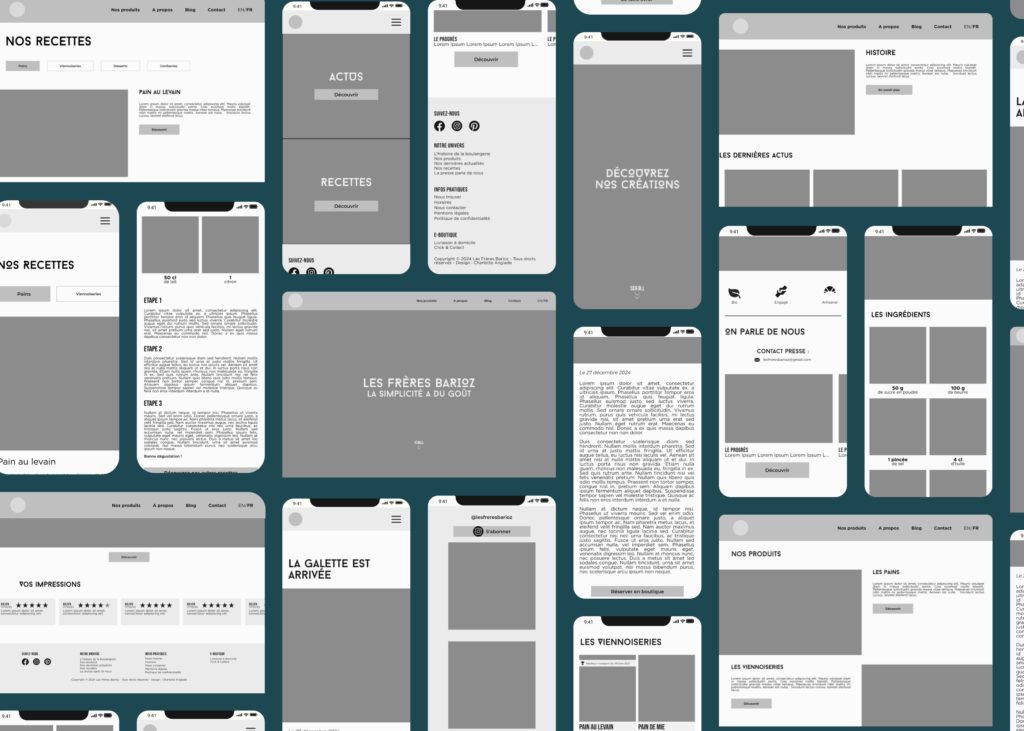
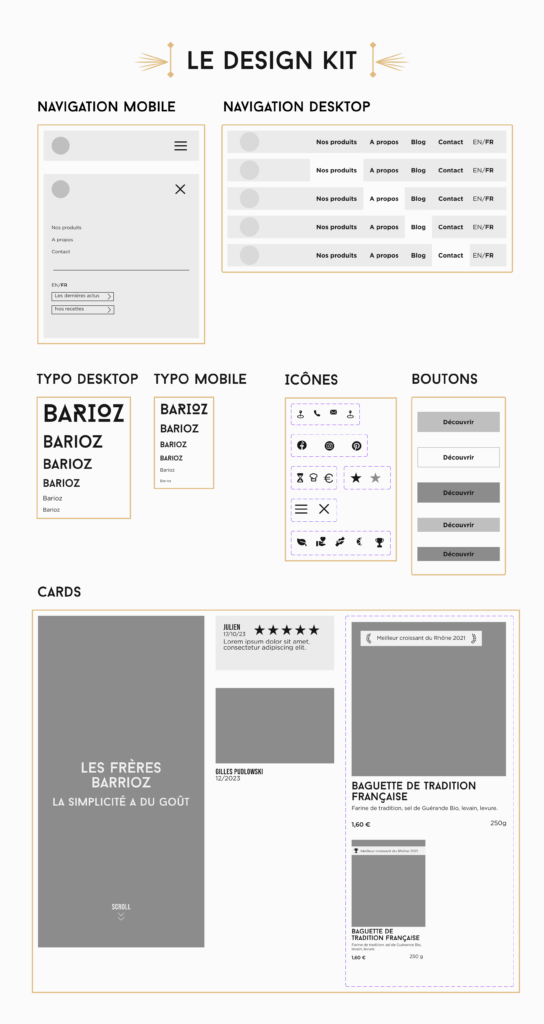
Design Kit et Wireframes
À partir de là, je me suis attelée à la création Design Kit sur Figma, avant de concevoir des wireframes haute fidélité en m’aidant de l’auto-layout ou encore des variables de type booléennes.


UI Design
Une fois les Wireframes prototypés par le client, je lui ai soumis 3 Moodboards. Il en a choisi une, ci-après :

Intégration WordPress
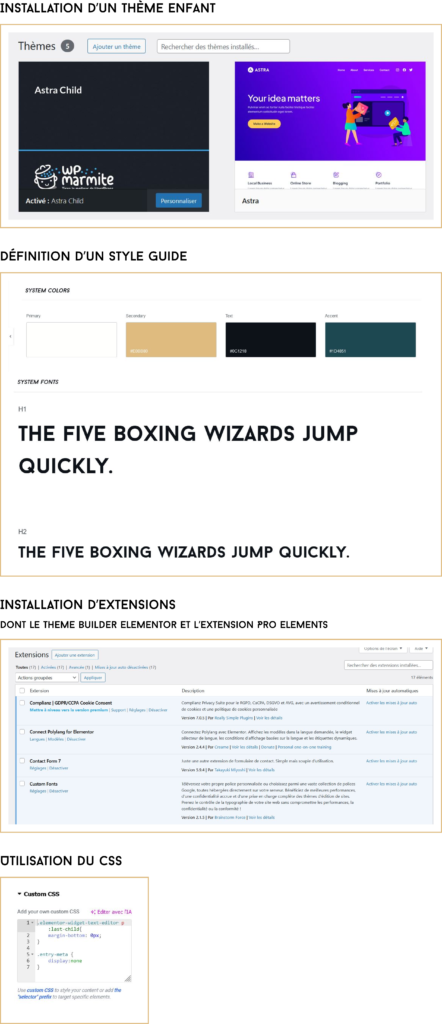
J’ai alors entamé l’intégration du site dans WordPress, d’abord en Local. J’ai pris soin d’installer un thème enfant, sachant que j’allais devoir ajouter des lignes de CSS, et d’établir un Style Guide précis et complet.
Pour l’élaboration de ce site responsive, j’ai travaillé avec le Theme Builder Elementor et l’extension Pro Elements.